이번 포스팅에서는 티스토리 블로그에 구글 맞춤 검색 엔진을 설치하려 한다. 블로그 관리에 있는 꾸미기 > 사이드바 기능을 활용해 사이드바에 설치하는 방법이다. 구글 애드센스에 연결할 예정이니 애드센스 계정에 가입되었다는 전제로 진행하지만, 애드센스 계정이 없어도 괜찮다.
구글 맞춤 검색 엔진 만들기
구글에서 '맞춤 검색'을 검색하거나 아래 주소로 접속한다. '맞춤 검색엔진 만들기'를 클릭한다.
Google 맞춤 검색 엔진 https://cse.google.co.kr/

검색엔진을 만들 폼이 나온다. 아래 화면처럼 나오지 않는다면 왼쪽 메뉴에서 '새 검색엔진'을 클릭하면 된다.

검색할 사이트에 넣고 싶은 검색 사이트를 모두 넣는다. 티스토리 통계에 구글, 다음, 네이버, 빙, 줌, 야후 등이 나오므로 해당 사이트 주소를 모두 넣어주었다. 언어는 한국어를 선택한다. 검색 엔진 이름은 자신이 원하는 이름(아무거나 괜찮음)으로 넣으면 된다. 나는 간단히 Search로 넣었다. 모두 입력했다면 만들기를 클릭한다.

맞춤 검색엔진이 완성되었다. 이렇게 간단할 수가! 코드 가져오기를 클릭하면 코드를 가져올 수 있다. 하지만 애드센스 계정과 연결하고 싶다면 다음 과정을 한 번 더 거쳐야 한다. 애드센스 계정이 없다면 패스하자.

검색엔진 수정 > 설정을 클릭한다. 설정 화면에서 광고를 클릭한다. 검색 엔진 수익 창출이 사용 안 함으로 설정된 상태다. 애드센스 계정에 연결하면, 사용자가 검색 결과에 표시되는 광고를 클릭할 경우 수익을 얻을 수 있다. 수익을 기대하진 말자. 굳이 내 블로그에서 검색하는(게다가 광고까지 클릭할) 사람은 거의 없을 테니. 그래도 연결은 해 두자.
사용 안 함을 클릭해 사용함으로 변경한다.

애드센스 계정이 가입된 아이디로 접속한 것이라면 다른 설정 없이도 바로 애드센스 계정이 연결된다.

검색엔진 수정 > 디자인을 클릭한다. 검색엔진 디자인을 설정할 수 있다. 스크린샷에서 조금 잘렸지만 오른쪽 화면이 미리 보기 화면이다. 직접 검색어를 넣고 검색 버튼을 눌러 어떻게 검색 결과가 나오는지 확인해 볼 수 있다. 원하는 디자인을 골랐다면 저장 및 코드 생성을 클릭한다.

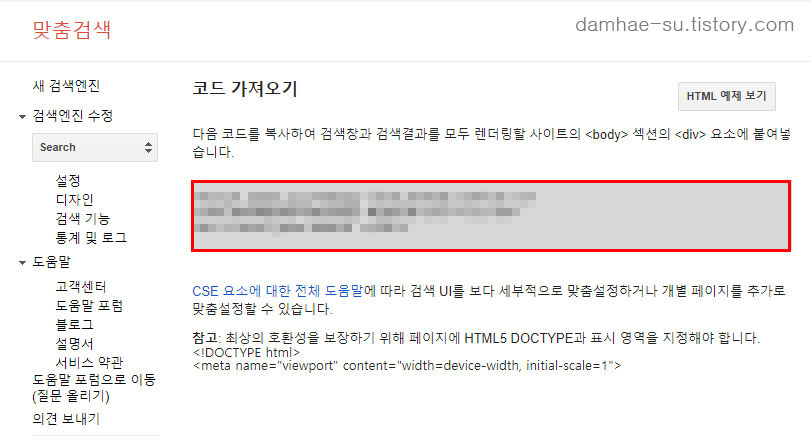
코드 가져오기 화면이 나온다. 회색 상자 속 코드를 드래그한 뒤, 복사한다.

티스토리 블로그 사이드바 설정하기
복사한 코드는 스킨 편집으로 넣어도 되지만 사이드바에서 삽입하는 편이 간단하다. 꾸미기 > 사이드바를 클릭한다. [플러그인] HTML 배너출력에서 +를 클릭하면 사이드바 화면에 플러그인이 추가된다. 추가한 플러그인의 편집을 클릭한다.
팝업창에서 이름은 자신이 원하는 이름(아무거나 괜찮음)을 입력하고, HTML 소스에 복사한 코드를 붙여 넣기 한다.

변경사항 저장을 클릭하면 설정 끝! 이제 설정한 블로그에 접속해 보자. 사이드바에 구글 검색 엔진이 생겼을 것이다.
|
읽어 주셔서 고맙습니다. 제 글이 마음에 드셨다면 아래 ♡를 꾸욱 눌러 주세요. 저에게 큰 힘이 된답니다. |
'공부수다 > 블로그 운영팁' 카테고리의 다른 글
| 구글 애널리틱스, 애드센스 연결 후 페이지별 수익 확인하기 (5) | 2020.03.24 |
|---|---|
| 구글 애드센스, 성인 웹툰 광고 차단하기 (9) | 2020.03.06 |
| 구글 애널리틱스 유입경로 상세 표시 설정하기 (11) | 2018.11.25 |
| 구글 애널리틱스 내부 트래픽 제외(내 IP 추적 제외), 봇 필터링하기 (8) | 2018.11.25 |
| 구글 애널리틱스 행동 보고서, 내 블로그의 인기 글이 무엇인지 알고 싶을 때 (6) | 2018.11.24 |
